サイドバーの最近の投稿にサムネイル画像を表示させたい
現在ゆーりんすたいるでは、WordPressテーマの【Cocoon】を使用させて頂いてます。
導入したばかりのデフォルト状態では、サイドバーにある最近の投稿がテキスト表示となっています。

しかしながら、テキスト表示は流石に味気なさすぎる!
他のブログサイトのようにサムネイル画像でわかりやすく表示させたいと思い、
色々調べてみた結果・・・。
プラグインを導入しなくても簡単に設定できることが判明!(いまさら)。
設定の手順を紹介します。
サムネイル画像表示の手順
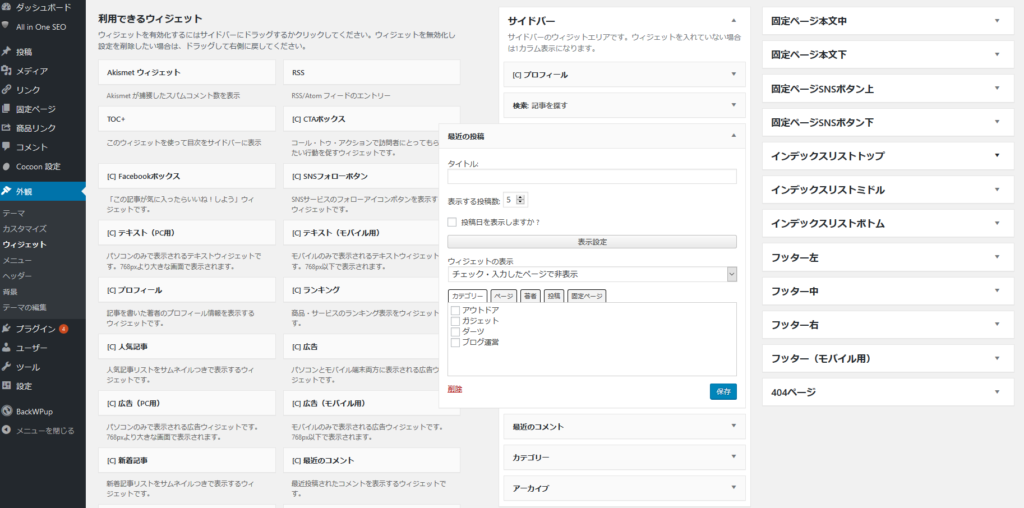
まずは外観→ウィジェットを選択します。
すると、下の画像のようにサイドバー内に「最近の投稿」があると思いますが、
この「最近の投稿」をいじった所でサムネイル画像は出てきません。表示設定とかそれっぽい項目がありますけどね笑。

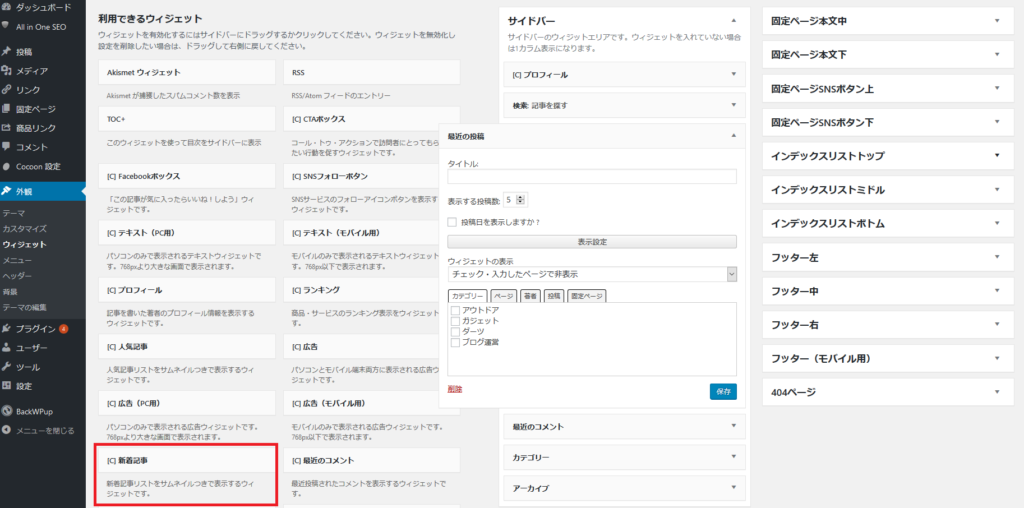
ここで必要なのは、下画像の赤枠で囲っている部分「新着記事」です。

よくよく見てみると説明文に「新着記事リストをサムネイルつきで表示するウィジェットです。」
と記載されています。なんでいままで気づかなかったのか・・・。
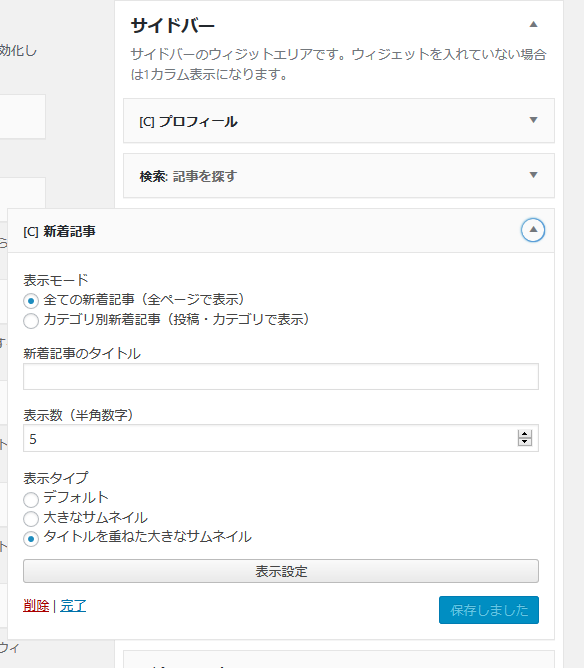
そしてこの「新着記事」をサイドバー枠内にドラッグ&ドロップして「最近の投稿」と入替えます。
最後に設定を保存して操作は完了です。
表示タイプを自分の好みに合わせて変更する。
新着記事内メニューにはサムネイルの表示タイプが3種類用意されています。

◆デフォルト

サムネイル画像の右側にタイトルが表示されるタイプです。
画像とタイトルをバランス良く表示させたかったり、新着記事の表示数を多くしたい人にオススメなタイプです。
◆大きなサムネイル

大きなサムネイル画像の下にタイトルが表示されるタイプ。
画像が目に入りやすいので、インパクトにある印象です。
◆タイトルを重ねた大きなサムネイル

先ほどの大きなサムネイルにタイトルを重ねたタイプ。
タイトルを重ねている分、スペースに余裕があります。大きなサムネイル表示との差はほとんどなさそうですが、あとは好みですかね。
まとめ
新着記事をサムネイル画像つきで表示する方法がわかって良かった・・・。
ヘタにプラグインを入れると、表示も重たくなってしまいますしね。
この調子でよりブログを見やすくできるように頑張っていきたいと思います。



コメント
[…] 【Cocoon】最近の投稿に画像を表示させる方法 […]