メニューにアイコン付けるのってどうやるの?
他人のブログを見てみると、よくメニューにアイコンが付いてるのを見かけます。
なんかオシャレでカワイイし、どんなカテゴリーなのか分かりやすいよなぁと思いつつ・・・。
でも追加するのにプラグインとか、CSSとかいじったりしなきゃいけないのかなーと調べてみると
意外と簡単なことが判明し、早速追加してみました。
メニューにアイコンを追加する手順
まずは追加するアイコンを探します。
よく使われているのがFont Awesomeというアイコン。
自前のサーバーにアップロードする必要がなく、簡単に使用できるアイコンだそうで、
結構な種類があります。
探す場合はSearch for Font Awesomeというサイトが日本語に対応しているので便利です。
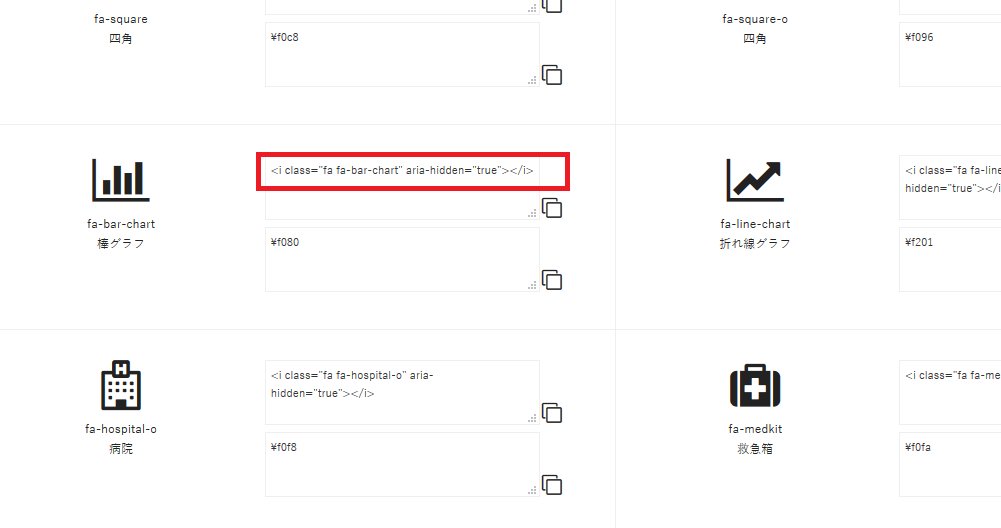
今回はこの「棒グラフ」を使用します。

赤枠で囲まれているコードをコピーします。
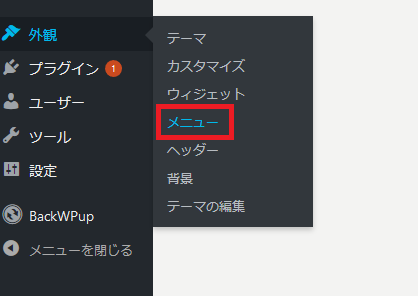
ダッシュボードのメニューから外観→メニューを選択

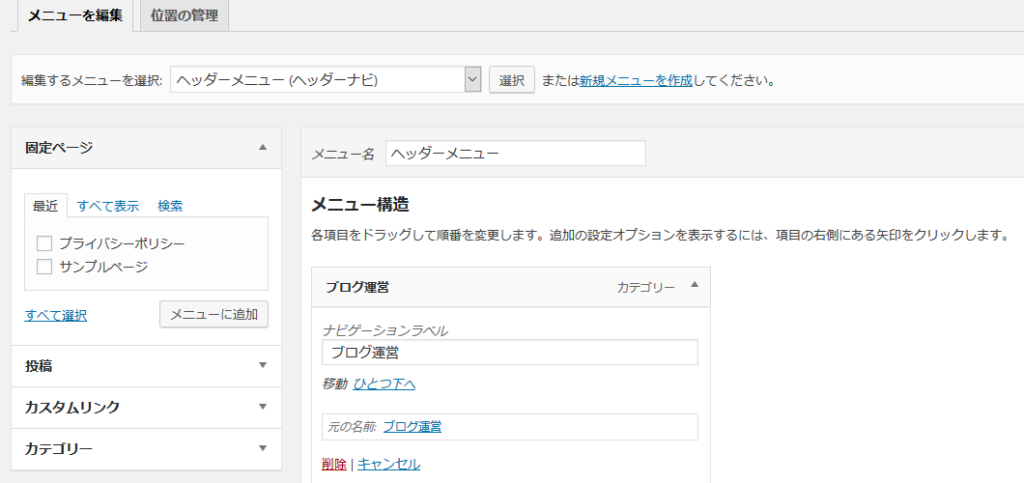
すると以下のような画面が出てきます。

次にアイコンを追加したいメニューのナビゲーションラベルに
先ほどコピーしたコードを貼りつけます。

コードを貼りつけたら、「メニューを保存」をクリックして保存しましょう。
たったこれだけです。
他のメニューも同様に、追加したいアイコンのコードを入れていきます。

上が追加前のメニュー

これだけで大分雰囲気が変わりますね!
このアイコンは他にも色んな所に使えそうなので、もっと活用していきたいですね。



コメント